Translate Your Webflow Website with Bablic
Simple follow the Bablic & Webflow integration instructions below and you'll have a multi-lingual website within minutes, promise.
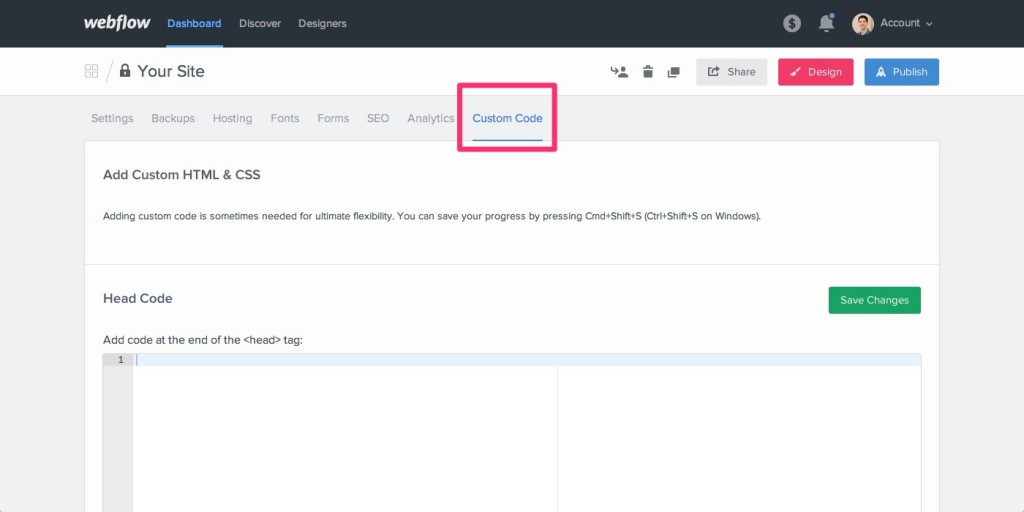
1) Adding Custom Code to Webflow
Head over to the custom code tab from within your Webflow site settings section, as pictured below.

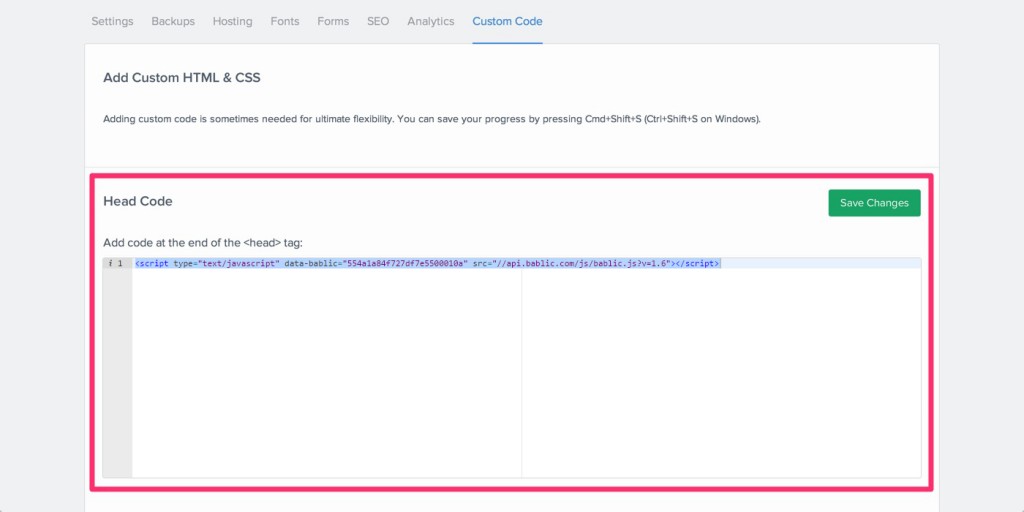
2) Adding Bablic to Your Webflow Website
Once on the custom code page, simply paste your Bablic code into the Head Code box, right after where it says Add code at the end of the <head> tag, pictured below.

Remember to click the green Save Changes button to apply your code.
3) Publish Your Webflow Website
Remember to Publish Your Webflow Website once again in order for the changes to take place on your live website.
If you need additional help or guidance don't hesitate to get in touch, we'll gladly help you translate your Webflow website, just email [email protected] and let us know about the issues you are encountering.
